Тенденции в Уеб Дизайна през 2016 – Плюсове и Минуси
Тенденциите в уеб дизайна, също като модните тенденции, идват и си отиват. Понякога трендовете са продиктувани от необходимост (като адаптивния дизайн например), други се появяват поради промените в индустрията и инструментите, които тя използва (например Flash е отживелица). Решението да следвате конкретна тенденция трябва да зависи от нуждите на потребителите ви и вашия бизнес. Никога не трябва да се основава единствено на „това ми харесва и щом големите го правят, значи е подходящо и за мен“. Модите избледняват, а сайт, изграден само на основа тенденции бързо остарява. Или по-лошо – не продава!
Ето няколко тенденции при уеб дизайна, характерни за 2016.
I. Скриване на всичко под едно Меню Хамбургер

Тъй като мобилните устройства са станали нещо обичайно, уеб дизайнерите започнаха да опростяват навигацията и така се появи меню хамбургер. Това е тенденция, която се е промъкнала и в настолната версия на уеб сайтовете и потребителите нямат нищо против. Но този тип меню не е панацея и може да намали ползваемостта на сайта ви.
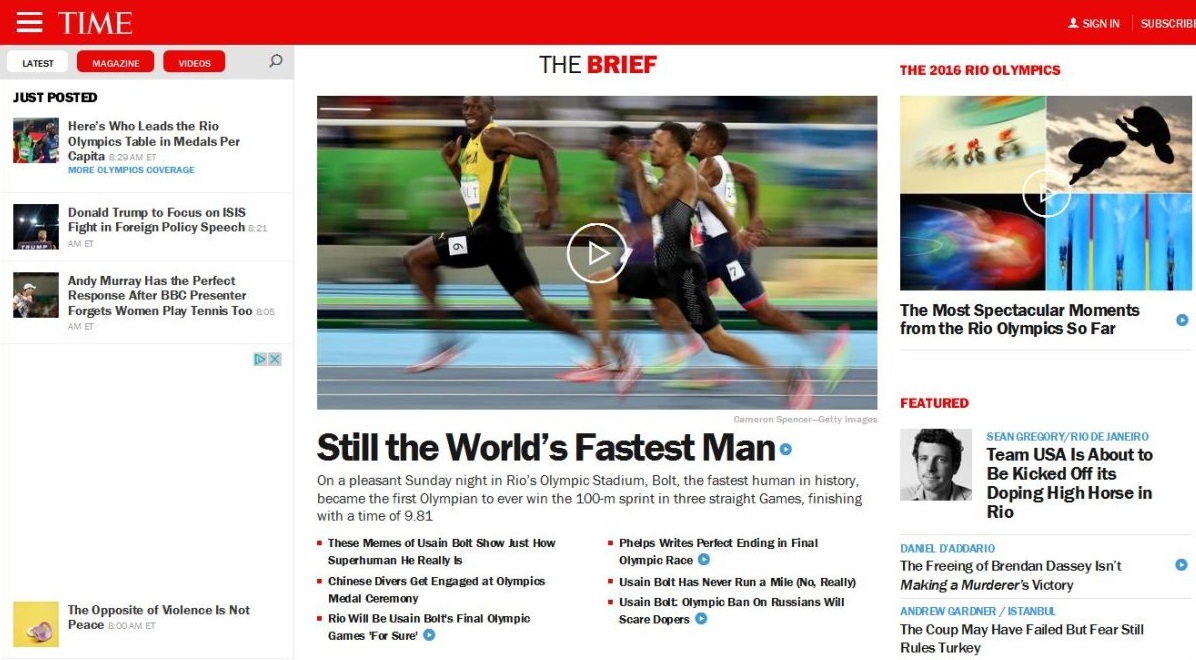
Последиците могат да бъдат вредни, ако развивате новинарски сайт или платформа за електронна търговия, където откриваемостта на конкретно съдържание е от решаващо значение, за да задържите потребителя в сайта. По-добро представяне може да се постигне с допълнителни списъци със заглавия (новинарски теми) или с текстово търсене, поставено на видно място.
Дори ако глобалната навигация е трудна за проектиране и поддържане, повечето сайтове все още се придържат към показване на най-важните категории на видно място. Това е един от най-ефективните начини да помогнете на потребителите бързо да се ориентират в сайта ви.

Ето няколко начина да разберете дали „скриването“ на глобалната навигация е за вас:
* Висок брой на отпадане на потребители от целеви страници – потребителите няма да останат, ако глобалната навигация не е очевидна и ако затруднява разглеждането на сайта.
* Къде кликат потребителите – дали те действително са кликнали върху менюто хамбургер? Ако въвеждането на този тип меню е съчетано с висока степен на отпадане, тогава нещо не е наред. Можете да проверите кликванията в сайта с heat mapping инструменти от Crazy Egg. Не забравяйте, че поведението на потребителя определя дали трябва да използвате „скрита навигация“ или друга форма на популярните навигации.
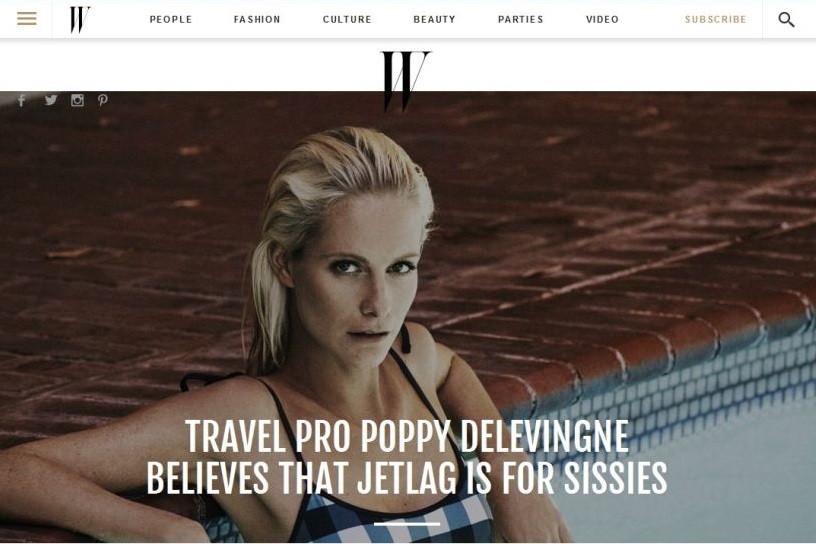
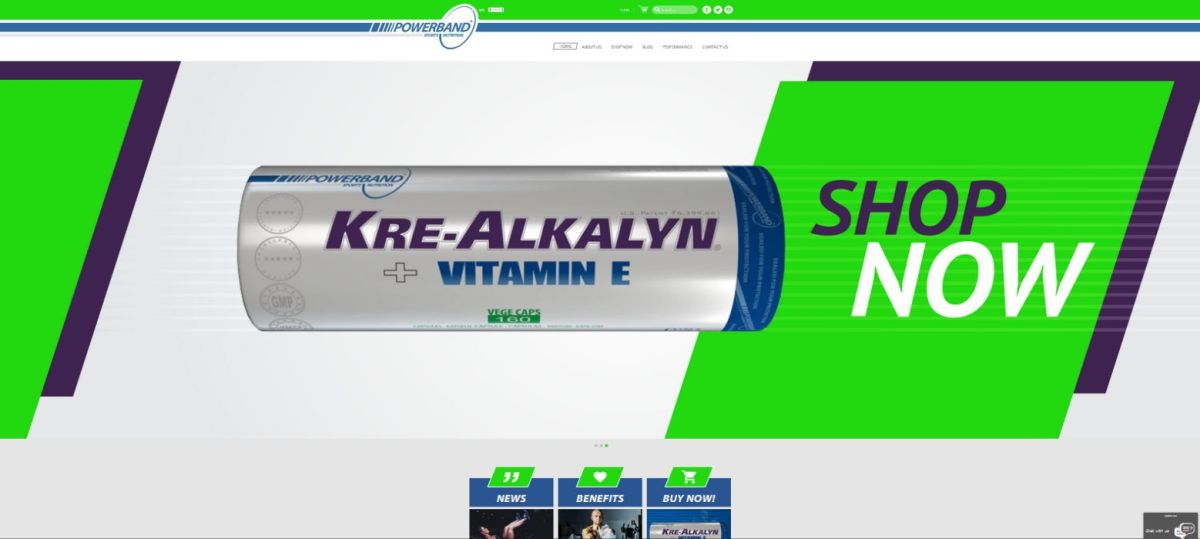
II. Каросел – въртележки със снимки на първа страница

Въртележките са навсякъде. Те могат да предизвикат визуален интерес и да намалят бъркотията на началната страница на сайта ви, но прекомерната им употреба води до пренасищане. Получава се ефектът на банер слепота и потребителите лесно могат да игнорират посланията ви.
Ето няколко неща, които трябва да имате предвид за въртележките:
1. Лоши са за SEO: липсата на съдържание в тях означава, че е трудно да се получи мета информация в страницата. Google вече не отчита мета ключови думи на самата страница (за разлика от Bing) и ако в слайдера няма текст, търсещите машини не могат да го прочетат. Липсата на текст във въртележката може да се компенсира с текст в тялото на страницата, а повечето слайдъри (плъзгачи) съдържат заглавия в скрипта, които са сложени в H1 тагове. По този начин може да направите един слайдер по-четим за търсачките и да се избегне част от негативите за SEO.
2. Влияят лошо на ефективността на съдържанието в тях: често въртележките съдържат изображения с висока резолюция, които не са оптимизирани и забавят времето за зареждане на първата страница – най-важната страница на сайта ви. Sliders също могат да се възползват от JavaScript или JQuery, които също водят до проблеми.
3. Изместване на важното съдържание надолу в страницата. Въпреки, че мобилните устройства научиха потребителя да скролва и шансът да види съдържанието е по-голямо, Google не препоръчва съдържание да се позиционира по-надолу в страницата.
Проучване сочи, че само 1% от хората кликат върху въртележки (банер-слепота). Разбира се, всичко това не трябва да ви отказва от тях. Но аргументирайте решението си да ги използвате, както и бъдете внимателни с изработката и оптимизацията им, за да не са заплаха за UX и достъпността.
Вариация на въртележките са плъзгащите се анимации. Те не изискват от потребителя да премине през няколко кадъра – съдържанието просто изскача в полезрението на потребителя и не изисква неговото действие, за да се обнови.
IV. Паралелно скролване (паралакс съдържание)

През последните години станаха популярни сайтове, които използват паралакс превъртане. Паралакс Техниката позволява съдържанието на преден и заден план да преминава с различна скорост, създавайки илюзия за дълбочина. Тази техника може да се използва за много ефектно представяне, но е спорно дали е добра практика за ползваемостта на сайта ви. Проблемите са същите, както при въртележките:
1. Не са добри за оптимизация за търсещите машини.
2. Възможно е да се намали ползваемостта на сайта.
3. Възможно е да отпадне определена група потребители, които изпитват „морска болест“ и значителни проблеми с използваемостта. Така че, ако обмисляте създаването на паралакс сайт, запитайте се дали историята, която искате да разкажете си струва загубата на посетителите ви. Parallax трябва да се направи добре и да бъде по-различен, за да се улови и задържи вниманието на потребителя.
Ето един страхотен пост с много примери за Паралакс уеб дизайн: www.creativebloq.com.
V. Комплексни каскади от изображения, големи изображения, Flash
Много се говори за бързината на зареждане на сайта. За да зарежда бързо сайтът ви, избягвайте Flash! Chrome наскоро анонсираха, че спират да поддържат Flash в браузера си. А ако идеята ви визуално представлява каскада от препокриващи се изображения и анимации, намерете начин да ги обедините и да оптимизирате размера им, спрямо най-добрите практики.
VI. Твърде много JavaScript
Изглежда, че JavaScript е навсякъде тези дни. Социални плъгини го използват. Затова опитайте се да потърсете добър баланс като използвате и WordPress плъгини например.
JavaScript може да бъде изключително функционален с това, което други езици не могат. Но внимавайте да не засегнете скоростта на зареждане, мобилната версия, сигурността и видимостта на сайта от търсачките.
VII. Комплексна типография
Въпреки, че може да използвате няколко шрифта на сайта си, не бих препоръчала да са повече от два. Твърде много шрифтове създават объркване.
Ето няколко съвета:
1. Експериментирайте с шрифтове.
2. Стремете се към чиста и ясна презентация, която отразява визуалния стил на бранда ви.
3. Придържайте се към шрифтове, които се допълват взаимно или са достатъчно различни, за да се осигури интересен контраст.
4. Помислете какво казва шрифтът на потребителя на психологическото ниво. Хората имат сходни реакции към някои шрифтове и цветове. Вярвате или не, емоциите са обвързани с типографията. Например Serif създава усещане за формалност, Sans-serif – за сигурност, а ръкописен шрифт може да се счете за надменен. Ако искате вашият бизнес да се разглежда като традиционен, използвайте Serif. А ако искате да създаде усещане за стабилност – безсерифен шрифт е най-добрият избор.
4. И моля ви, не пишете вицове в картинки с Comic Sans!
За край нека спомена и минимализъма! Той вдъхнови лавина от сайтове, които са чисти, бързи и лесни за използване. Междувременно респонсивният уеб дизайн помогна на много фирми да не се притесняват за проектиране на съдържанието за нови устройства. Трябва да се обръща внимание на добрите тенденции, които можем да адаптираме за нашия бизнес.
Но преди всичко, трябва да мислим за нуждите на потребителите. Когато една нова тенденция се появи, премислете добре плюсовете и минусите й, преди да се пуснете по течението и да я приложите.